Adding a Library Open Sketch’s Preferences by choosing Sketch Preferences (or pressing ⌘ +,) and click on the Libraries tab. From there, you can either drag a Library Sketch document into the window, or use the Add Library button to browse for it.
- Macos Sketch Library Online
- Macos Sketch Library Software
- Macos Library Updates
- Macos Sketch Library Software
- Macos Sketch Library Downloads
- Macos Sketch Library Version
Monday marked the beginning of Apple’s 2018 Worldwide Developers Conference at the McEnery Convention Center in San Jose, California and, as usual, Tim Cook et al announced an impressive array of new updates, including watchOS 5 and the latest macOS update.
Sketch With almost 300 Symbols and over 50 designed especially for the MacBook Pro’s Touch Bar, this kit has everything you need to start designing for macOS. This is the Library Bohemian uses to build Sketch. Aug 18, 2020 The solution I use is to create a bootable USB drive, install the desired macOS version on it, and then Sketch on top of that. It is pretty elegant and there is no noticeable performance overhead. MacOS 11 Big Sur Free UI Kit for Sketch. Get the incredibly detailed and most accurate macOS UI Kit for Sketch. The library is loaded with hundreds of components, colors, and text styles.
While we can’t wait to get our hands on iOS 12 and start making our own memoji, the most exciting news for us at Sketch is obviously macOS 10.14 Mojave and all of the new updates that come with it.
Dark Mode in Sketch
We know many of you have been waiting a long time for a true dark theme for Sketch and we’re as excited as you are that Apple have unveiled a system wide dark mode for macOS 10.14. This paves the way for a native solution for dark mode in Sketch—something that was important to us since Sketch uses so much of Apple’s own infrastructure and because we wanted to spend more time working on shipping updates and features rather than aesthetic changes.
We’ve already been working hard behind the scenes to bring you a Dark Mode in Sketch and Apple’s latest developments mean that we’re one step closer to making this a reality. We’ve been laying the foundations for a dark mode for a few months now, redesigning elements of Sketch in order to allow for easy implementation of a retina-saving re-skin.
Keep your eyes peeled after the release of macOS 10.14 for the darker side of Sketch appearing on your Mac. And, if you can’t wait until then, make sure you check out Midnight, a seriously awesome plugin that already offers a dark theme and more!
Start designing for iOS 12 today
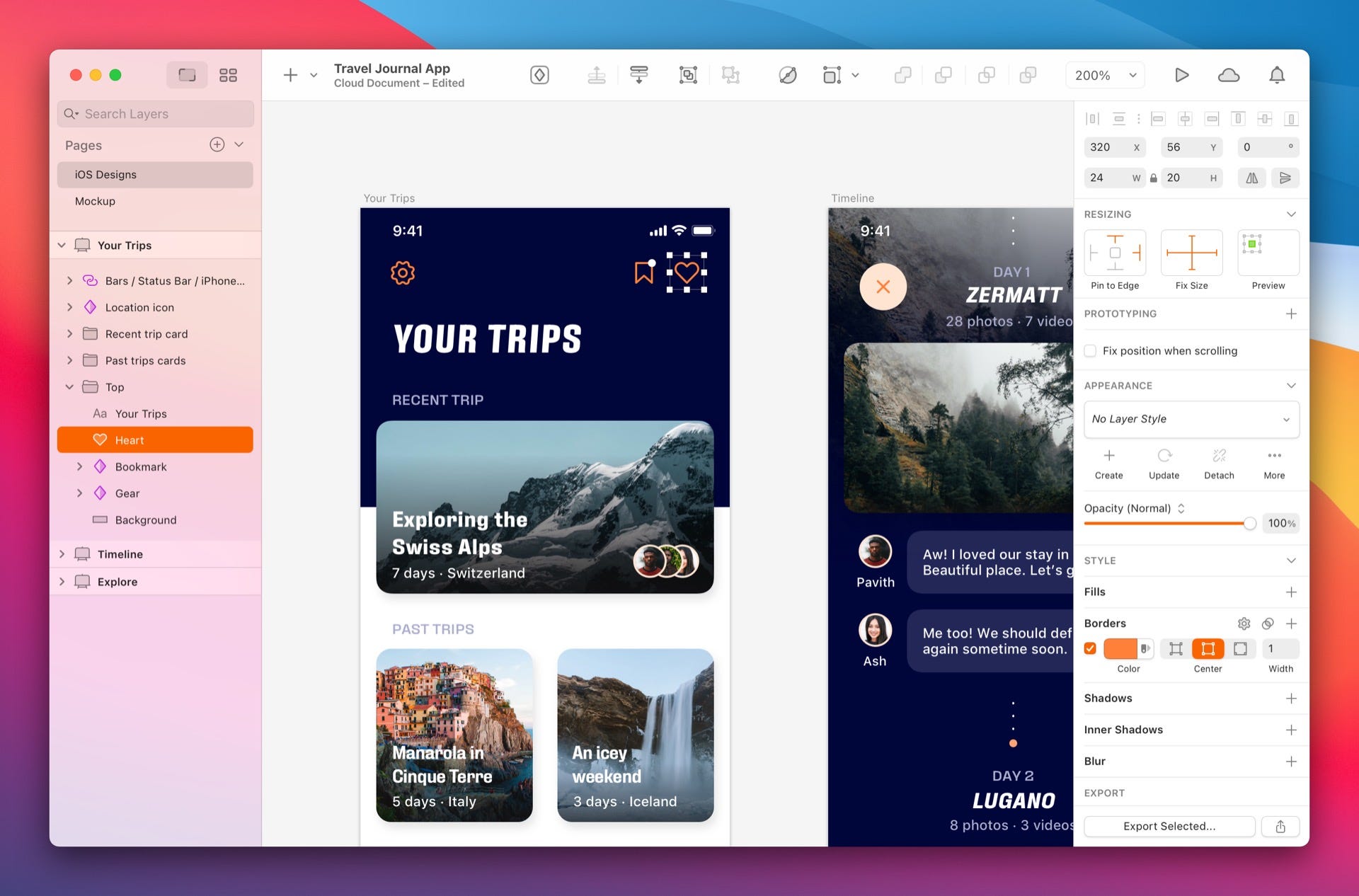
If you’re a regular user of Sketch’s built-in Apple iOS UI Library, you’ll notice that it’s already been updated for iOS 12, including all new iPad UI elements so you can start designing for iOS 12 right now.
The Apple iOS UI library has all of the components you’ll need to start working on your next project, carefully crafted for Sketch, including templates and the full range of controls, views, and glyphs available to developers using the iOS SDK, allowing you to design apps that match the iOS design language.
You can download the Apple iOS UI Library from the Libraries tab in Preferences or if you’ve already downloaded the Library you should see a notification letting you know that there’s a new version available to download.
Sketch × Layers Conference
As well as getting a front row seat at WWDC the Sketch team is in San Jose for Layers Conference this week. Sketch is sponsoring the event and founder, Pieter Omvlee will be speaking about what it’s like to design for designers, and showing off some upcoming features. If you’re going to be there, look out for the team and make sure to say hello!
Sketch is also sponsoring James Dempsey’s Live near WWDC fundraiser in aid of App Camp For Girls on Wednesday, at The Ritz. If you haven’t got a ticket yet, make sure to grab one and, if you can’t make it, you can still make a donation here.
If you’re attending WWDC or Layers and you’re rocking a Sketch t-shirt, pin badge, sticker or your very own Sketch socks, why not tweet us @sketch. We love to see Sketch swag in the wild!
With over 2,400 configurable symbols, SF Symbols is designed to integrate seamlessly with San Francisco, the system font for Apple platforms. Each symbol comes in a wide range of weights and scales that automatically align with text labels, and supports Dynamic Type and the Bold Text accessibility feature. You can also export symbols and edit them in vector graphics editing tools to create custom symbols with shared design characteristics and accessibility features.
Download SF Symbols 2.1November 20, 2020
macOS 10.15.3 or later (152.9 MB)
Apple Design Resources for iOS and iPadOS include Sketch, Photoshop, and Adobe XD templates, components, colors, materials and type styles for designing iPhone and iPad apps. Icon and glyph production files are preconfigured to automate asset production.
iOS 14 and iPadOS 14 Sketch LibraryJanuary 28, 2021
102.2 MB (Requires Sketch 70 or greater)
January 28, 2021
89.6 MB
January 28, 2021
147.7 MB
July 29, 2020
917 MB
Macos Sketch Library Online
February 14, 2020 (v33)
Requires Sketch 58 or greater
July 29, 2020
10.9 MB
To download iPhone and iPad device frames for use when marketing your app, see App Store Marketing Guidelines.
Apple Design Resources for macOS include Sketch templates, components, colors, materials and type styles for designing apps that match the macOS design language. Icon and glyph production files for Sketch, Photoshop and XD are also available and are preconfigured to automate asset production.
macOS 11 Sketch LibraryApril 23, 2021
31.2 MB, Requires Sketch 71 or greater
April 23, 2021
27.8 MB, Requires Sketch 71 or greater
August 3, 2020
4.5 MB
*Only icon production templates updated for macOS 11
October 23, 2020
8.4 MB
*Only icon production templates updated for macOS 11
July 29, 2020
4.3 MB
Apple Design Resources for watchOS include Sketch and Photoshop dynamic type guides, layout specifications, app templates, Apple Watch bezels, and other UI materials. An installer for SF Compact, the system typeface for watchOS, is also included.
watchOS 5 Sketch LibraryJuly 29, 2020
3.3 MB, Requires Sketch 51 or greater
July 29, 2020
38.9 MB
To download watchOS device frames for use when marketing your app, see App Store Marketing Guidelines.
Apple Design Resources for tvOS include components, design templates, and guides for colors, materials, and text styles (Sketch only). Icon and image production templates are available for both Sketch and Photoshop.
tvOS 14 Sketch LibraryJanuary 26, 2021 (7.4 MB)
Requires Sketch 70 or greater
April 13, 2021 (9.8 MB)
To download tvOS product imagery for use when marketing your app, see App Store Marketing Guidelines.
Use Parallax Previewer to preview layered Photoshop files, assemble individual image layers from PNG files and preview the parallax effect, or preview layered images exported by the Parallax Exporter plug-in.
Download for macOSParallax Previewer requires macOS 10.10.5 or later.
Use the Parallax Exporter plug-in to preview a layered image while working in Adobe Photoshop.
Macos Sketch Library Software
Download for macOS
Requires Adobe Photoshop CC 2015.5 or later and macOS 10.9.0 or later.
Download for WindowsRequires Adobe Photoshop CC 2015.5 or later and Microsoft Windows 7 with Service Pack 1 or later.
Use the Add Apple Watch Face button to enable installing Apple Watch Faces from your iOS app, watchOS app or website.
Use the AirPlay glyph when referring to AirPlay in setup or instructional text within your app.
Use the AR glyph and AR badges to indicate and launch AR experiences in your app’s UI.
The Apple Design Resources for CarPlay apps include Sketch and Photoshop type tables, as well as fonts.
Download for Photoshop
July 29, 2020 (1.4 MB)
Use the provided Game Center icons when linking to the Game Center dashboard within your game. Use the provided glyphs when linking directly to leaderboard, achievement, and profile sections of the dashboard.
Use the Apple Health icon in your app that supports HealthKit.
Use the HomeKit glyph when referring to HomeKit in setup or instructional text within your app.
Use the provided Apple logos to design Sign in with Apple buttons that use left-aligned logos or that display a logo only.
Marketing Imagery
A variety of imagery is available for use when marketing your app. Follow all usage guidelines.
iOS, macOS, tvOS, watchOS
Apple Product ImagesMacos Library Updates
Includes device frames.
Macos Sketch Library Software
Apple News
Apple Pay
Music, iTunes, and Podcasts
Macos Sketch Library Downloads
Wallet
Macos Sketch Library Version
Other
Licensing and Trademark ImageryIncludes device and technology icons.
