- Microsoft Webview2 Component
- Microsoft Webview2 Example
- Microsoft Webview2 Sample
- Microsoft Webview2 Wpf
- Microsoft Webview2 Download
- What Is Microsoft Edge Webview2
Hi, Thank you for writing to Microsoft Community Forums. We understand the inconvenience caused as you don’t want Microsoft Edge WebView2 Runtime to be installed on your PC, there could be multiple reason for such auto installation. Bootstrapper, downlink link for the Bootstrapper, and Standalone Installer for the Evergreen WebView2 Runtime are available on Microsoft Edge WebView2. Sample code for the installation workflow is also available in the WebView2Samples repo. Fixed Version mode is available for developer preview. Release Date: September 10, 2020.
-->
- @scovetta The Web Browser Control does not support.NET 3.1 or.NET 5 as far as I am aware. If you are building a new application - I'd highly recommend using WebView2 based on Microsoft Edge (Chromium) which supports modern web standards and.NET 3.1/.NET5.
- WebView2 Runtime or any Microsoft Edge (Chromium) non-stable channel installed on supported OS (currently Windows 10, Windows 8.1, and Windows 7).
In this article, get started creating your first WebView2 app and learn about the main features of WebView2. For more information about individual WebView2 APIs, navigate to API reference.
Prerequisites
Ensure you install the following list of pre-requisites before proceeding.
WebView2 Runtime or any Microsoft Edge (Chromium) non-stable channel installed on supported OS (currently Windows 10, Windows 8.1, and Windows 7).
Note
The WebView team recommends using the Canary channel and the minimum required version is 82.0.488.0.
Visual Studio 2015 or later with C++ support installed.
Step 1 - Create a single-window app
Start with a basic desktop project that contains a single main window.

Important
To better focus the walkthrough, use modified sample code from Walkthrough: Create a traditional Windows Desktop application (C++) for your sample app. To download the modified sample and get started, navigate to WebView2 Samples.
- In Visual Studio, open
WebView2GettingStarted.sln.
If you use an older version of Visual Studio, hover on the WebView2GettingStarted project, open the contextual menu (right-click), and choose Properties. Under Configuration Properties > General, modify Windows SDK Version and Platform Toolset to use the Win10 SDK and Visual Studio toolset available to you.
Visual Studio may display errors, because your project is missing the WebView2 header file. The errors should be fixed after Step 2.
Step 2 - Install WebView2 SDK
Add the WebView2 SDK into the project. Use NuGet to install the Win32 SDK.
Hover on the project, open the contextual menu (right-click), and choose Manage NuGet Packages.
Install the Windows Implementation Library.
In the search bar, type
Microsoft.Windows.ImplementationLibrary> choose Microsoft.Windows.ImplementationLibrary.In the right-hand side window, choose Install. NuGet downloads the library to your machine.
Note
The Windows Implementation Library and Windows Runtime C++ Template Library are optional and make working with COM easier for the example.
Install the WebView2 SDK.
In the search bar, type
Microsoft.Web.WebView2> choose Microsoft.Web.WebView2.In the right-hand side window, choose Install. NuGet downloads the SDK to your machine.
Add WebView2 header to your project.
In the
HelloWebView.cppfile, copy the following code snippet and paste it after the last#includeline.The include section should look similar to the following code snippet.
Ready to use and build against the WebView2 API.
Build your empty sample app
To build and run the sample app, select F5. Your app displays an empty window.
Step 3 - Create a single WebView within the parent window
Add a WebView to the main window.
Use the CreateCoreWebView2Environment method to set up the environment and locate the Microsoft Edge (Chromium) browser powering the control. You may also use the CreateCoreWebView2EnvironmentWithOptions method if you want to specify browser location, user folder, browser flags, and so on, instead of using the default setting. Upon the completion of the CreateCoreWebView2Environment method, run the ICoreWebView2Environment::CreateCoreWebView2Controller method inside the ICoreWebView2CreateCoreWebView2EnvironmentCompletedHandler callback and run the ICoreWebView2Controller::get_CoreWebView2 method to get the associated WebView.
In the callback, set a few more settings, resize the WebView to take 100% of the parent window, and navigate to Bing.
Microsoft Webview2 Component
Copy the following code snippet and paste into HelloWebView.cpp after the // <-- WebView2 sample code starts here --> comment and before the // <-- WebView2 sample code ends here --> comment.
Microsoft Webview2 Example
Build your Bing sample app
To build and run the app, select F5. Now you have a WebView window displaying the Bing page.
Step 4 - Navigation events
The WebView team already covered navigating to URL using the ICoreWebView2::Navigate method in the last step. During navigation, WebView fires a sequence of events to which the host may listen.
NavigationStartingSourceChangedContentLoadingHistoryChangedNavigationCompleted
For more information, navigate to Navigation events.
In error cases, one or more of the following events may occur depending on whether the navigation is continued to an error webpage.
Microsoft Webview2 Sample
SourceChangedContentLoadingHistoryChanged
Note
If an HTTP redirect occurs, there are multiple NavigationStarting events in a row.
As an example of using the events, register a handler for the NavigationStarting event to cancel any non-https requests. Copy the following code snippet and paste into HelloWebView.cpp.
Now the app does not navigate to any non-https sites. You may use similar mechanism to accomplish other tasks, such as restricting navigation to within your own domain.
Step 5 - Scripting
You may use host apps to inject JavaScript code into WebView2 controls at runtime. You may task WebView to run arbitrary JavaScript or add initialization scripts. The injected JavaScript applies to all new top-level documents and any child frames until the JavaScript is removed. The injected JavaScript is run with specific timing.
- Run it after the creation of the global object.
- Run it before any other script included in the HTML document is run.
Copy the following code snippet and paste into HelloWebView.cpp.


Now, WebView should always freeze the Object object and returns the page document once.
Note
The script injection APIs (and some other WebView2 APIs) are asynchronous, you should use callbacks if code is must be run in a specific order.
Step 6 - Communication between host and web content
The host and the web content may also communicate with each other through the postMessage method. The web content running within a WebView may post to the host through the window.chrome.webview.postMessage method, and the message is handled by any registered the ICoreWebView2WebMessageReceivedEventHandler event handler on the host. Likewise, the host may message the web content through ICoreWebView2::PostWebMessageAsString or ICoreWebView2::PostWebMessageAsJSON method, which is caught by handlers added from window.chrome.webview.addEventListener listener. The communication mechanism allows the web content to use native capabilities by passing messages to ask the host to run native APIs.
As an example to understand the mechanism, the following steps occur when you try to output the document URL in WebView.
- The host registers a handler to return received message back to the web content
- The host injects a script to the web content that registers a handler to print message from the host
- The host injects a script to the web content that posts the URL to the host
- The handler of the host is triggered and returns the message (the URL) to the web content
- The handler of the web content is triggered and prints message from the host (the URL)
Copy the following code snippet and paste into HelloWebView.cpp.
Build your display URL sample app
Microsoft Webview2 Wpf
To build and run the app, select F5. The URL appears in a pop-up window before navigating to a webpage.
Congratulations, you built your first WebView2 app.
Next steps
Many of the WebView2 functionalities are not covered on this article, the following section provides more resources.
Microsoft Webview2 Download
See also
What Is Microsoft Edge Webview2
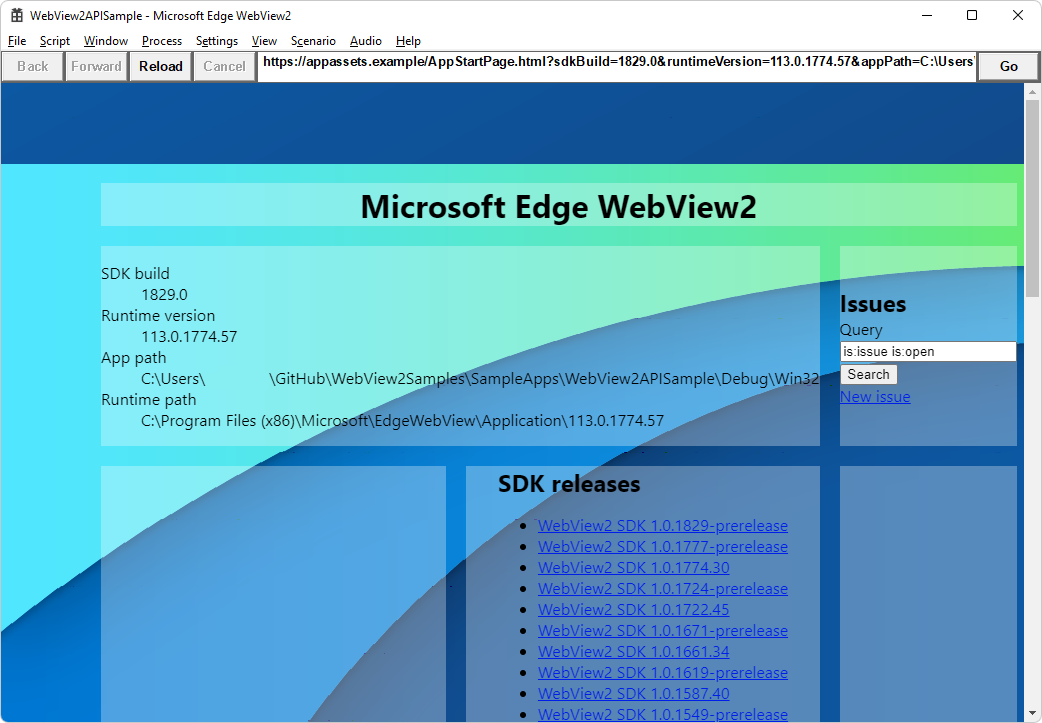
- For a comprehensive example of WebView2 capabilities, navigate to WebView2 API Sample.
- For a sample app built using WebView2, navigate to WebView2Browser.
- For detailed information about the WebView2 API, navigate to API reference.
Getting in touch with the Microsoft Edge WebView team
Share your feedback to help build richer WebView2 experiences. To submit feature requests or bugs, or search for known issues, navigate to the Microsoft Edge WebView feedback repo.
